Are you productive with Tailwind CSS but find your interfaces somewhat boring?
Do you shy away from building custom decorative elements that require a deep level of CSS knowledge?
If any of the above cases apply to you, check out this Pro Tailwind Tutorial!
What You'll Build
In this exercise-driven tutorial, you will build a corner ribbon banner from scratch—step by step. You won't use magic numbers. Instead, you'll have a scientific explanation to support your approach!

Corner ribbon banners are great attention-seeking decorative UI elements. They're especially useful in a pricing section or highlighting a new product on an e-commerce store.
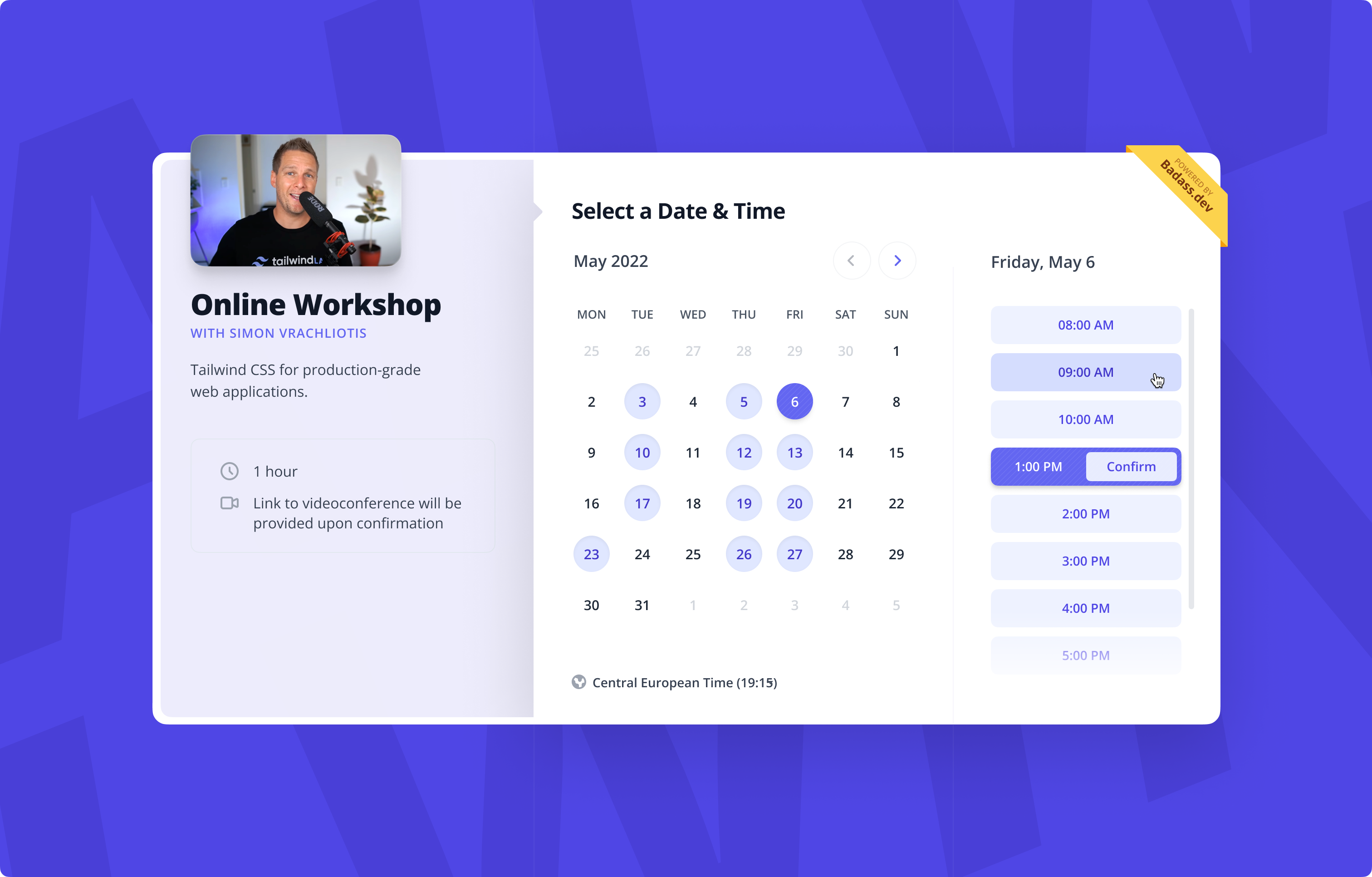
This was an essential decorative component when building the Pro Tailwind Calendar App.

There are quite a few tricky technical bits to building those banners, though. But together, we’ll explore the creative complexities.
An Exercise-Driven Tutorial
This tutorial is split into several exercises. Each features a problem that encourages you to take an active, exploratory learning approach to find an exercise.
To solve the problem and implement the solution:
- Watch and read the
exerciseintroduction. Each problem contains an embedded editor with a starting point. - Implement the solution (there may be more than one solution!)
- Watch the
solutionand see how I approach solving the exercise. I’ll explain in-depth the technique, trade-off, and my thought process.
Ready to get started?
Let's jump in and have some fun!